Are you curious about a tool that can revolutionize your design process, without costing a dime? Meet Figma, the future of collaborative design. In this blog post, we will unravel the magic of Figma—a versatile and free-to-use platform that has become a favorite among designers.
We’ll dive into what is Figma & how do you use Figma for design for free. Discover how Figma allows you to create stunning designs, prototype seamlessly, and collaborate in real time with your team, all within a browser. Ready to discover how you can harness the power of Figma for your next design project? Let’s get started!
Table of Contents
What is Figma & how do you use Figma for Design for free?

What is Figma?
Figma is a powerful, web-based design tool that has taken the design community by storm. It allows designers to create, collaborate, and prototype designs in real-time, making it an essential tool for modern design teams. Unlike traditional design software, Figma operates entirely in the cloud, meaning you can access your work from any device with an internet connection.
Figma was invented by Dylan Field and Evan Wallace in 2012. Their vision was to create a tool that would break down the barriers between design and development, fostering seamless collaboration and efficiency. Since its launch, Figma has rapidly grown in popularity, thanks to its intuitive interface, robust feature set, and the ability to work collaboratively without the hassle of file transfers. Today, it’s used by millions of designers and companies around the world, from startups to Fortune 500 companies, making it a cornerstone of the digital design landscape.
- How to Use Dream Machine AI from Luma?
- Top 5 Best DeepFake AI Tools -How to Use Deepfake Tools to Swap Faces
- How To Use Kiling AI? Best alternative of Sora
Features of Figma
Figma is a powerful design tool packed with features that cater to various aspects of the design process. Here are the key features of Figma, expanded with additional points:
- Design
- Vector Network: Allows for more flexible drawing capabilities compared to traditional vector tools.
- Pen Tool: Easy to use for creating complex shapes and paths.
- Boolean Operations: Combine multiple shapes using boolean operations like Union, Subtract, Intersect, and Exclude.
- Grids and Constraints: Design with precision using grids and constraints for responsive layouts.
- Prototyping
- Interactive Prototypes: Create clickable, interactive prototypes to simulate user experiences.
- Animation: Add micro-interactions and animations to enhance prototype realism.
- Overlays and Transitions: Use overlays and transitions to create a seamless user flow.
- Device Frames: Present prototypes in the context of real devices.
- Collaboration
- Real-Time Collaboration: Multiple users can work on a design simultaneously, seeing each other’s changes in real time.
- Commenting: Leave feedback directly on the design, streamlining the review process.
- Version History: Track changes over time and revert to previous versions if needed.
- Team Libraries: Share components and styles across projects and teams to maintain consistency.
- Components
- Reusable Components: Create and use components to maintain design consistency and efficiency.
- Component Variants: Manage variations of components like buttons with different states (e.g., hover, pressed).
- Auto Layout: Design responsive components that adjust automatically based on content and container size.
- Interactive Components: Enable interactive states within components for prototyping.
- Design Systems
- Styles: Define and apply consistent styles for colors, text, and effects across projects.
- Tokens: Use design tokens to manage and apply design decisions programmatically.
- Documentation: Document design systems within Figma to ensure clarity and consistency for all team members.
- Analytics: Track usage metrics to understand how components and styles are utilized across projects.
- Plugins and Integrations
- Plugins: Extend Figma’s capabilities with plugins that automate tasks and add new functionalities.
- API Access: Integrate Figma with other tools and platforms using the Figma API.
- Integrations: Connect Figma with popular tools like Slack, Notion, and Jira to streamline workflows.
- Code Export: Export design elements to code, bridging the gap between designers and developers.
Figma’s extensive feature set makes it a versatile tool for designers, offering robust solutions for everything from initial sketches to final production-ready designs. Its collaborative nature and integration capabilities enhance productivity and ensure design consistency across teams.
pricing of the Figma
| Plan | Cost | Features |
|---|---|---|
| Starter | Free | – Unlimited files in drafts – Unlimited viewers – 3 Figma and 3 FigJam files – 30-day version history – Unlimited personal files |
| Figma Professional | $12 per editor/month (billed annually) | – Unlimited files – Shared libraries – Unlimited version history – Private plugins – Team project and permissions |
| Figma Organization | $45 per editor/month (billed annually) | – Advanced security – Organization-wide libraries – Design system analytics – Centralized teams and billing – SSO and advanced user permissions |
| Figma Enterprise | Custom pricing | – All features of Organization plan – Dedicated account manager – Custom contracts – Security and compliance – Unlimited version history – Advanced support |
For more detailed information on the specific features of each plan, visit Figma Pricing.
- Replace Face in Video Online Free 2024: Best AI Face Swappers
- how to bypass character ai filter in 2024
- vidnoz AI Review – free to change face on video
how do you use Figma for Design for free?
1. Getting Started

- Sign Up and Log In: Create a Figma account and log in to the platform.
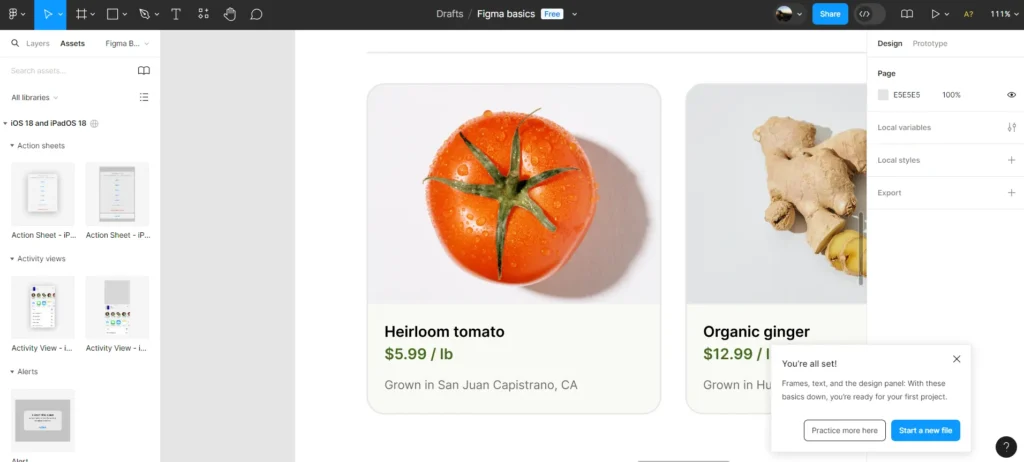
- Dashboard Overview: Understand the layout of the Figma dashboard.
2. Creating a New Project

- Starting a New File: Begin a new project by creating a new file.
- Templates: Explore and use Figma’s templates for different design needs.
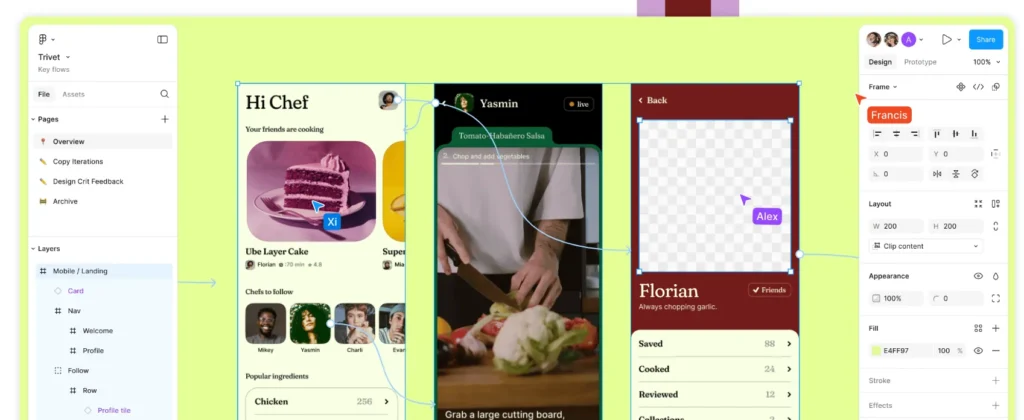
3. Basic Tools and Interface

- Canvas and Frames: Learn how to work with the canvas and frames.
- Layers and Objects: Understand layers and how to manage objects.
4. Designing with Figma
- Drawing Tools: Use Figma’s vector drawing tools to create shapes and paths.
- Text and Typography: Add and format text elements in your designs.
- Images and Assets: Import and manage images and other assets.
5. Collaboration Features
- Sharing Designs: Share your designs with others for feedback or collaboration.
- Real-time Editing: Collaborate with team members in real-time.
6. Prototyping and Interactivity
- Creating Prototypes: Link frames and create interactive prototypes.
- Animations and Transitions: Add animations and transitions to your prototypes.
7. Plugins and Integrations
- Installing Plugins: Enhance functionality with Figma plugins.
- Integrations: Explore integrations with other tools and platforms.
8. Version History and Comments
- Version Control: Manage different versions of your designs.
- Feedback and Comments: Leave comments and gather feedback from collaborators.
9. Exporting and Sharing

- Export Options: Export designs in various formats (PNG, SVG, PDF, etc.).
- Presentation Mode: Prepare and present your designs using Figma.
10. Advanced Tips and Tricks
- Keyboard Shortcuts: Utilize keyboard shortcuts for faster workflow.
- Design Systems: Create and maintain design systems in Figma.
Conclusion
Figma is a powerful, user-friendly tool for digital design that allows you to create stunning visuals and prototypes with ease. Whether you’re a beginner or a seasoned designer, Figma offers a seamless experience with its intuitive interface and collaborative features.
Using Figma for free provides access to essential design tools and capabilities. You can start by signing up, creating projects, and exploring its versatile features like drawing tools, prototyping, and real-time collaboration. It’s ideal for individuals and small teams looking to create high-quality designs without the cost of premium software.
By leveraging Figma’s free plan, designers can hone their skills, share their work with peers for feedback, and even collaborate on projects in real-time. With its cloud-based platform, accessibility across devices ensures flexibility in design workflow, making Figma a preferred choice in the design community.
Whether you’re designing websites, mobile apps, or user interfaces, Figma empowers you to bring your ideas to life efficiently and creatively. Start designing today with Figma and discover a new world of possibilities in digital design.
FAQ
What is Figma used for?
Figma is used for designing user interfaces, creating prototypes, and collaborating on digital designs.
Is Figma a UI or UX tool?
Figma is primarily a UI (User Interface) design tool but can be used for UX (User Experience) design as well.
Is Figma totally free?
Yes, Figma offers a free plan with basic features and limitations on the number of projects and collaborators.
Is Figma 100% free?
Figma offers a free plan that provides access to essential design tools, but premium features require a paid subscription.

